
Based on reviews online, many people regret ever visiting the museum. Dim light, confusing pathways, and elitist attitudes pervade the experiences of visitors at the museum. They don’t know what’s going on and leave after 30 minutes. 51 minutes less than the actual heist.


To keep the audience engaged they needed to interact with the environment in a positive way. The concept was to use the building itself to provide an anchor for the visitors in navigating such a confusing building.


There is one icon per floor, each one is based on the arch of the windows of the floor and one of the flowers from the Garden. The use of patterns also resembles the tiles around the fountain.











This branding is used throughout because it gives a positive and cohesive tone for connecting the visitors to the content the museum houses.

Homepage


Calendar/Art
Plan Your Visit

Accessibility


The project goal was to redesign a museum's graphics to better promote accessibility and inclusivity. I worked as part of a group of very talented graphic designers (but have mainly included my part of the process). Together we decided to pick the Isabella Stewart Gardner Museum because it had the most room to grow and it was quite an interesting museum being home to one of the largest art heists in the world.
This project was important to me, because my brother is deaf and often has trouble at museums with audio tours. Older museums tend to have devices that plug into earbuds or headphones that don't fit well over hearing aids. They also don't always have a Bluetooth option to connect into them directly or a loop device that's easy for both my brother and the live tour guide to use. These devices don't have easily accessible subtitles either for the fully deaf community. It's gotten better in recent years and I hope my peers and I can continue that trend as we are more mindful in our design choices.

















Next we did research into the museum and its history as well as who we would be designing for based on the stakeholders we identified.
We also looked at different competitors and focused on what they did well in terms of accessibility and inclusivity.
We also looked at the laws in place that make inclusivity and accessibility what it is. We didn't have the time to do usability testing or interviews from these groups, so in depth research was the next best thing. Primary research is always best, so looking at the reviews of the museum was also very helpful.
Based on this research, we identified what the current state of the museum was.
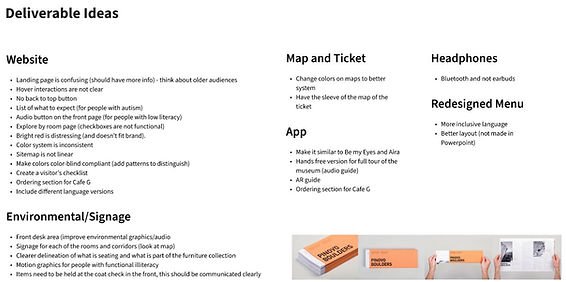
We chose the deliverables we could make in the time frame we were given and tried to choose a large variety to address these issues to build upon what the museum already did well.












My role for this project was the communication lead. I worked closely with the team lead to coordinate the time frame of deliverables. We used Discord, Figma, and Google Docs. Up until this point was mainly research, so we didn't meet up as much and had a shared Google doc, but once it was time to work on deliverables we had two meetings a week for critique and organizational purposes.
As we started on the deliverables we did a deep dive into the current visual language and found that it was not very user friendly. The website was confusing to navigate and had a lot going on visually. There wasn't consistent branding as well.
We referenced the color scheme of the Met, because it used color quite well, but we used what the Museum already had established through their print materials and website. The biggest change was simplifying the color palette to 4 colors and making sure that the way we use it would be colorblind friendly. These colors also corresponded with one floor of the building to help in navigating the confusing building as well.
For the type we chose Source Sans, because it was clear to read and allowed for a large variety of languages.
Yumeng and I worked on the floor icons. Because the building surrounds a garden we chose to have flowers represent the different floors of the building, but to root it in the environment itself we added a unique window shape. That was one interesting aspect of the museum as each floor had a different window shape.
On the left is the work in progress on the floor icons for navigation and on the right are icons that Abby made.
I used these icons and turned them into fun patterns, which mimicked the tiling of the floor of the museum. To match the almost patchwork aesthetic some of the newer posters have for the museum, I made a modular design from these icons.
These are the work in progress signs that Abby and Ivanna made, but for portfolio purposed I ended up modifying them.












To simplify the navigation of the website Aarushi and I went through as much as we could to have the main functions of the site with as few clicks as possible to navigate.
I started the website wireframes and referenced the MET and the TATE museum to learn what types of interactions are typical of each step of completing the visitor's checklists.
We wanted all interactions to be obvious as that was one of the current website's problems, so we chose to use green as this identifier. It was a good choice, because most of the imagery of the Gardner museum was green and its courtyard garden (one of the most popular attractions) was green.
This was the first pass of the website with no filler information and with imagery.
This is when Aarushi and I swapped and provided feedback. We worked together to make the website even more clear. The imagery we ended up using had a focus on the people and artists as they had a busy music scene and artist residency there.
Aarushi and I worked together to create an app that would include tours, navigational help, and an AR guide.
As I worked on the website wireframes she worked on the app. It was heavily influenced by Spotify, the Rijksmuseum app, and the be my eyes app.
Once Aarushi was done digitizing her wireframes we worked together to align the visual language of the app and website.
We came together to make a presentation to show off all of our final deliverables for the last day of class.
Previous
Next









